
Guía Básica de Flexbox CSS3 para principiantes
- hace 9 años
Muy buenas, soy Angel Rosso y hoy voy a explicar que es flexbox y os paso una "chuleta" para tenerla en cuenta a la hora de usarlo.
Flexbox (cajas flexibles) es una propiedad de CSS3 que se sirve para diseñar sitios responsive, y que los elementos que están dentro se comporten de manera predecible. Para muchas aplicaciones, el modelo "caja flexible" produce una mejora sobre el modelo "bloque" porque no utiliza la propiedad float, ni hace que los márgenes del contenedor flexible interfieran con los márgenes de sus contenidos.
Como podrás ver a continuación, usar contenedores flexbox y sus elementos flexibles, es muy sencillo y cómodo. Además, podrás posicionar el elemento hijo en el orden que desees dentro del elemento padre, sin importar el orden en el que aparezca en el HTML.
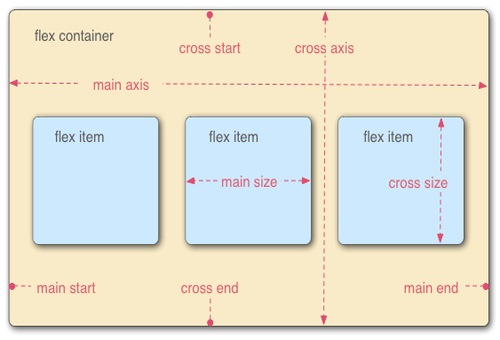
Antes de entrar en mas detalle, para que te vayas haciendo una idea de lo que es flexbox, te muestro una ilustración seguida de una explicación.

flex o inline-flex en la propiedad display.Cada hijo de un contenedor flex se convierte en un elemento flexible. Si hay texto directamente incluido en el contenedor flexible, se envuelve automáticamente en un elemento flexible anónimo.
Cada diseño de "caja flexible" sigue dos ejes. El eje principal es el eje a lo largo del cual los elementos flexibles se suceden unos a otros. El eje secundario es el eje perpendicular al eje principal.
- La propiedad
flex-directionestablece el eje principal. - La propiedad
justify-contentdefine cómo los elementos flexibles se disponen a lo largo del eje principal en la línea en curso. - La propiedad
align-itemsdefine cómo los elementos flexibles se disponen a lo largo del eje secundario de la línea en curso. - La propiedad
align-selfdefine cómo cada elemento flexible se alinéa respecto al eje secundario, y sustituye al valor por defecto establecido poralign-items.
Los lados inicio principal/fin principal (main start/main end) e inicio secundario/fin secundario (cross start/cross end) del contenedor flexible describen el origen y final del flujo de los elementos flexibles. Estos siguen los eje principal y secundario según el vector establecido por writing-mode(izquierda-a-derecha, derecha-a-izquierda, etc.).
- La propiedad
orderasigna elementos a grupos ordinales y determina qué elementos aparecen primero. - La propiedad
flex-flowproperty combina las propiedadesflex-directionyflex-wrappara colocar los elementos flexibles.
Los elementos flexibles pueden disponerse en una sola o varias líneas de acuerdo con la propiedad flex-wrap, que controla la dirección del eje secundario y la dirección en la que las nuevas líneas se apilan.
Los términos equivalentes a "altura" y "anchura" usados en los elementos flexibles son tamaño principal (main size) and tamaño secundario (cross size), que respectivamente siguen al eje principal y al eje secundario del contenedor flexible.
- La propiedades
min-heightymin-widthtienen un nuevo valor,autoque establece el tamaño mínimo de un elemento felxible. - La propiedad
flexcombina las propiedadesflex-basis,flex-grow, yflex-shrinkpara establecer el grado de flexibilidad de los elementos flexibles.
Yo siempre recurro a ésta página para recordar lo que hace cada propiedad, porque aún no he logrado memorizarlo todo. Lo comparto así tambien os sirva.
http://apps.workflower.fi/css-cheats/?name=flexbox

Espero que les haya servido. Hasta la próxima!
